Create animated GIFs with Sirv
Sirv is the ideal platform for hosting animated GIFs. It gives you instant control to resize, crop and apply lossy optimization to GIFs, then serves them from a fast CDN.
Sirv is also ideal for creating GIFs. It's important to emphasize your two options:
- Sirv can create brand new animated GIFs, from a series of images.
- Sirv can host existing animated GIFs.
This guide describes how to create brand new animated GIFs. If you're already creating spins with Sirv - this guide is for you.
If you're uploading existing GIFs to Sirv, read the guide to hosting animated GIFs on Sirv.
How it works
Simply upload a set of images to your Sirv account and a spin will be generated. Any spin can instantly be displayed as a GIF. Learn how to create spin files.
Here's what spin GIF generation looks like:
ORIGINAL SPIN
SPIN GIF
What's unique is that you have total control over your GIFs, on-the-fly. Just tweak the speed, text, size or other options and you'll get a new GIF, simply by adding options to the URL.
Typically, you'll want to serve spins rather than GIFs (because spins are interactive). But sometimes you need to make animated GIFs for places where JavaScript isn't permitted, for example:
- Emails
- Forums
- Facebook, Twitter, Google+ and LinkedIn
- Classified ad sites (Gumtree, Craigslist etc)
- Or when you specifically want a GIF instead of a spin
Create animated GIFs
Once you've created a spin, you're ready to create a GIF.
Simply append ?image to the spin URL like so:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image
Sirv automatically generates GIFs of up to:
- 72 frames
- 640px width, 500px height
If your spin has more than 72 frames, Sirv will drop some frames, automatically calculating the optimal space between frames for a smooth animation. If you specify dimensions greater than 640px width or 500px height, Sirv will scale down the GIF to fit within those dimensions.
Customize your GIFs
You can use the entire range of Sirv dynamic imaging options to adjust the speed, watermark, text, frame, scale, crop and optimization of your animated GIF.
Add text to a GIF
The example below shows a 400px height GIF with two text overlays:
The image URL looks like this:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image&h=400&text.0.text=Winter%20is%20coming&text.0.size=90&text.0.position=north&text.0.color=black&text.0.outline.color=white&text.0.outline.width=4&text.0.font.family=Cinzel&text.1.text=Stay%20warm&text.1.size=80&text.1.color=black&text.1.outline.color=white&text.1.outline.width=3&text.1.position=south&text.1.font.family=Cinzel
Resize a GIF
Resize a GIF by adding w (width) or h (height) to the URL.
This GIF has been scaled to 250px width:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image&w=250
This GIF has been scaled to 150px:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image&h=150
Lossy compression
Sirv generates high-quality GIFs by default, with 5% of lossy compression. This helps reduce the file size while maintaining image clarity.
For smaller file size, increasing the lossy compression will reduce file size by up to 30-40%. Simply add gif.lossy to the URL, with a value between 0 and 100, where 0 is no compression (highest quality) and 100 is maximum compression (smallest file size). This is how to apply 80% compression:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image&h=300&gif.lossy=80
Compare three images with different compression:
10% compression
1191 KB
40% compression
937 KB
80% compression
819 KB
The quality differs depending on the images, so there's no single ideal compression value for all GIFs. Try a few variations to see how much compression suits your images.
Number of frames
You can specify the number of frames of your GIF to reduce file size. For this, add the desired number of frames after ?image= like so:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image=36
Here's a comparison of file sizes of spin-created animated GIFs with different frame numbers:
72 FRAMES
3125 KB
36 FRAMES
2380 KB
18 FRAMES
1217 KB
Image file size
GIF file size can easily get out of hand - as much as 3 MB or 5 MB is not uncommon. Be conscious of what size is acceptable for your users - often that may be below 1 MB in size.
File size is determined by image dimensions, number of frames and lossy compression. See how different dimensions can affect file size:
| Width | Frames | File size without compression | File size with 80% compression | Reduction |
|---|---|---|---|---|
| 120px | 36 | 103 KB | 65 KB | 37% |
| 256px | 36 | 368 KB | 201 KB | 45% |
| 350px | 36 | 625 KB | 316 KB | 49% |
| 500px | 36 | 1220 KB | 577 KB | 53% |
Change GIF speed
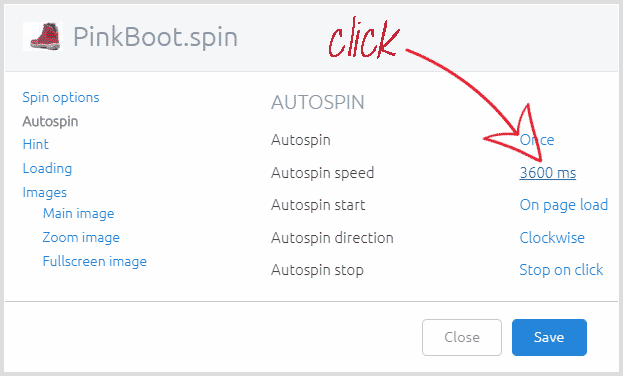
Speed up or slow down your GIF by changing the "Autospin speed" option in your Sirv account. It's set at 3600ms by default (3.6 seconds) for one full rotation. Increase this to slow down the spin, decrease the number to speed it up.
Right-click the spin in your account and click "Customize". Under the Autospin settings, adjust Autospin speed:

After you've adjusted the speed, convert your spin to GIF. Compare these three GIFs with different speed:
3600ms
5000ms

2500ms

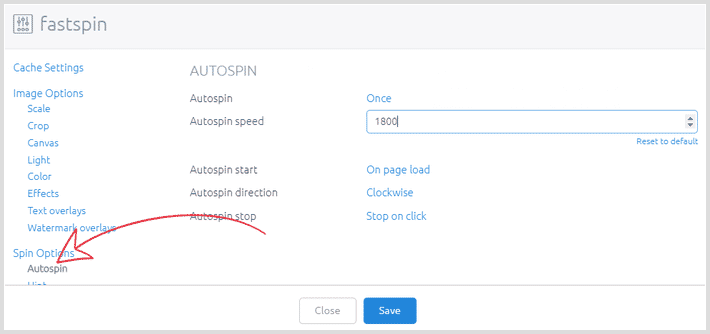
Alternatively, use profiles to change GIF speed. For this, you will need to create a profile and specify the desired speed of your spin like so:

The default value of autospin speed is 3600 ms. This is the time in milliseconds needed for one full rotation of the spin. You can slow down the spin by setting a bigger number in a profile, e.g. 10000:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image&profile=slowspin
Or make it go faster by setting a smaller number in a profile, e.g. 1800:
https://demo.sirv.com/PinkBoot/PinkBoot.spin?image&profile=fastspin
Using profiles to change the speed is useful if you need to adjust the speed of multiple GIFs. Another benefit of using profiles is the possibility to change the speed of the original spins.
Crop a GIF
Crop your GIFs by applying ch (crop height) and/or cw (crop width) to the URL.
The crop starts from the upper left corner. Alternatively, set cx (width) and cy (height) to either center or a value in px or %.
GIFs can be can resized and cropped at the same time, like in this example for removing the background:
Original
Cropped
The cropped GIF URL looks like this:
https://demo.sirv.com/basket/basket.spin?image&h=400&cw=325&cx=center&ch=220&cy=center
Cropping is also useful if you want to focus on one part of your image:
https://demo.sirv.com/spins/pink-boot/pink-boot-3.spin?image&cw=270&ch=288&cx=237&cy=30
Create square thumbnails
Sirv has a thumbnail parameter for quickly creating square thumbnail images. Regardless of the aspect ratio, your images will be cropped square from their central point. The dimensions can be up to 1000px.
This example creates a 150px square thumbnail:
https://demo.sirv.com/basket/basket.spin?image&thumbnail=150