Why there’s no need to remove query strings from static resources
Updated
Back in 2008, Google PageSpeed recommended removing query strings from static resource URLs. That advice was dropped in 2014, but some web page testing services continue to show the old PageSpeed advice.
You might still see GTMetrix or Pingdom results suggesting this:
Remove query strings from static resources
— GTMetrix
Resources with a “?” in the URL are not cached by some proxy caching servers. Remove the query string and encode the parameters into the URL for the following resources...
That recommendation is based upon the following information:
Most proxies, most notably Squid up through version 3.0, do not cache resources with a “?” in their URL even if a Cache-control: public header is present in the response. To enable proxy caching for these resources, remove query strings from references to static resources, and instead encode the parameters into the file names themselves.
You should ignore that advice, for many reasons...
7 reasons to keep query strings in static resources
1. Squid supports query strings by default
It is no longer the case that "proxies do not cache resources with a ?". In particular, Squid version 2.7 was released in 2008 and caches resources with query strings by default. Over 10 years have passed, so any organization with a pre-2008 Squid version should have updated it by now. The latest Squid is 4.1.
Squid described in 2010 why it deprecated its old cache setting:
That policy setting was created at a time when dynamic pages rarely contained proper Cache-Controls, that has now changed. From the release of Squid 2.7 and 3.1 the squid developers are advocating a change to this caching policy. These changes will also work in 3.0 and 2.6 releases despite not being officially changed for their squid.conf.default.
— Squid Cache
2. Sirv CDN is a proxy
Even if an organisation uses a proxy that doesn't cache static resources containing a query string, Sirv CDN is a proxy in itself. It provides a global CDN, with 20 edge locations around the world, to serve content from the nearest location to each visitor. Additional proxies are of minimal benefit.
3. Google changed its advice in 2014
The query string advice was adopted based on a very old Google PageSpeed recommendation from 2010. Google discontinued that advice in 2014, due to the advantages of query strings in the modern, dynamic web. Google's current advice is here. It's old advice from January 2014 had been removed by December 2014.
4. Google recommends Cache-Control and ETag headers
Instead, Google recommends using Cache-Control and ETag headers, which tell the browser/proxy if the file should be cached and for how long. Sirv has always served Cache-Control and ETag headers since its inception.
5. GTMetrix scores ignore query string advice
While GTMetrix flags query strings in static resources in its results, it marks them as "Low" priority and places them far down the list of issues to address. An almost perfect 99% score for "Minify HTML" is listed as more important than a 1% score for "Remove query strings from static resources".
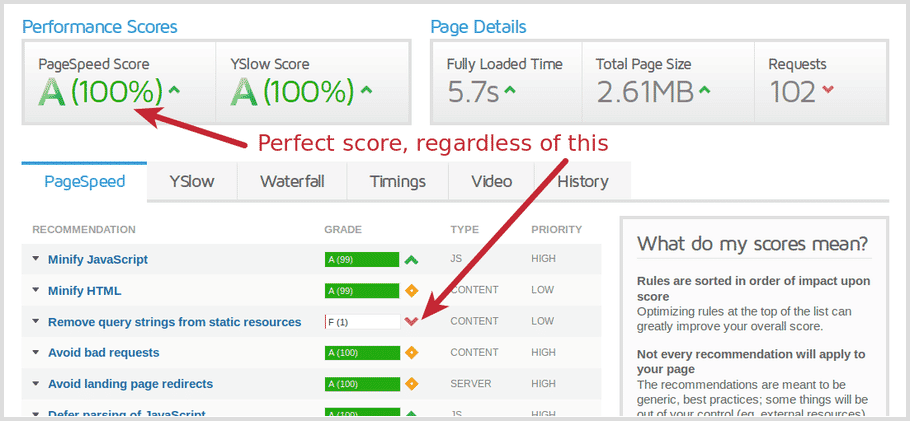
Furthermore, a page still scores a perfect 100% result, despite scoring 1% for query strings:

6. It's OK with YSlow
Yahoo's YSlow page analysis service uses 23 metrics for high performance websites. It has no concern about the use of query strings for static resources.
7. Major websites use query strings in static resources
Query strings are widely used for static resources on many of the worlds leading websites including YouTube, Twitter and Facebook.
The right advice for today's web
At Sirv, we can relate to your inner-geeks desire to score 100%. If you're seeking 100% on all your page tests, send a message via the GTMetrix form and Pingdom form to ask them to remove their advice for this deprecated metric.
Sirv highly recommends testing your website with the GTMetrix page testing service and/or Pingdom page testing service. You can safely ignore the advice about query strings in static resources but the other recommendations are usually relevant and very valuable in helping load your page as fast as possible.
Use Sirv for the highest possible score
By hosting your images with Sirv, you'll resolve some of the performance issues that really count:
- Optimize images
- Serve scaled images
- Lazy load images
- Use modern image formats
Sirv typically optimizes images between 30% to 80% smaller than your existing website images, making dramatic improvements in the total weight of your pages. Leaner, faster pages also help improve your search ranking.
Create your free Sirv account today and enjoy the smart way of hosting images.