Using Sirv on WordPress
The Sirv WordPress plugin
 The standard image options for WordPress websites can be quite limiting.
The standard image options for WordPress websites can be quite limiting.
The Sirv plugin changes that, giving you instant control to choose any image size, with all kinds of effects, perfectly optimized for the web. Sirv removes the hassle of image management, with a single media library to embed images anywhere online (not just in WordPress).
Follow the steps below to enjoy 360 spins, zoomable images, responsive images and plain images throughout your WordPress website.
Install Sirv on your WordPress website
Simply install the plugin from your WordPress admin, with the following steps. Alternatively, download the zip from our official WordPress CDN plugin page.
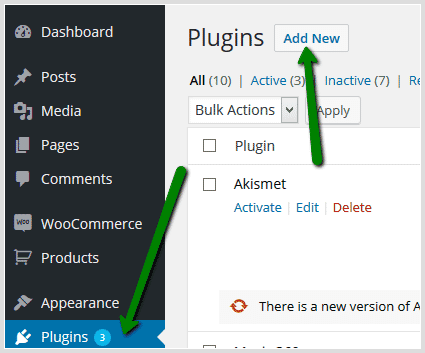
1. Go to the Plugins section of your WordPress admin and click "Add New":

2. Search for "Sirv":

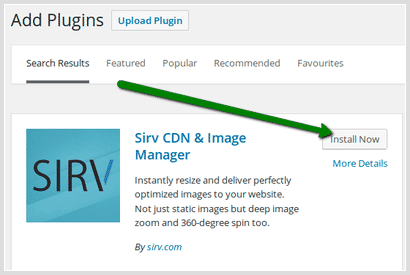
3. Click "Install Now":

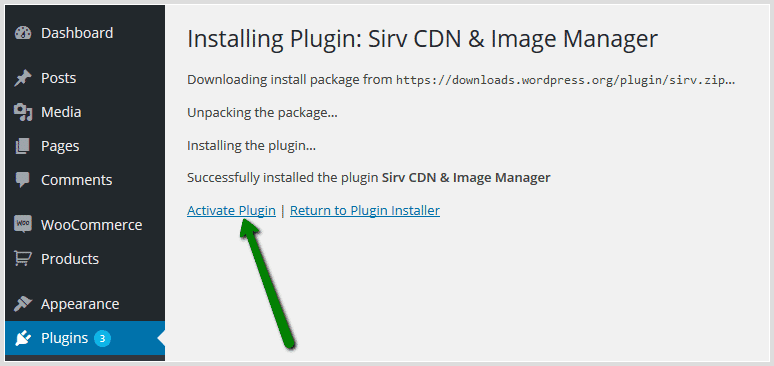
4. Click "Activate Plugin":

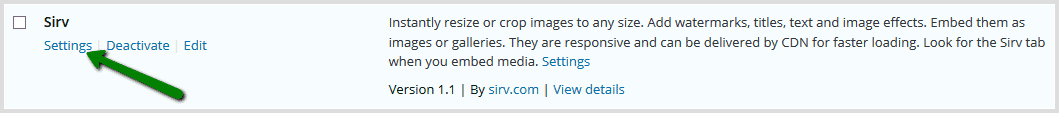
5. Go to the "Settings" page for Sirv:

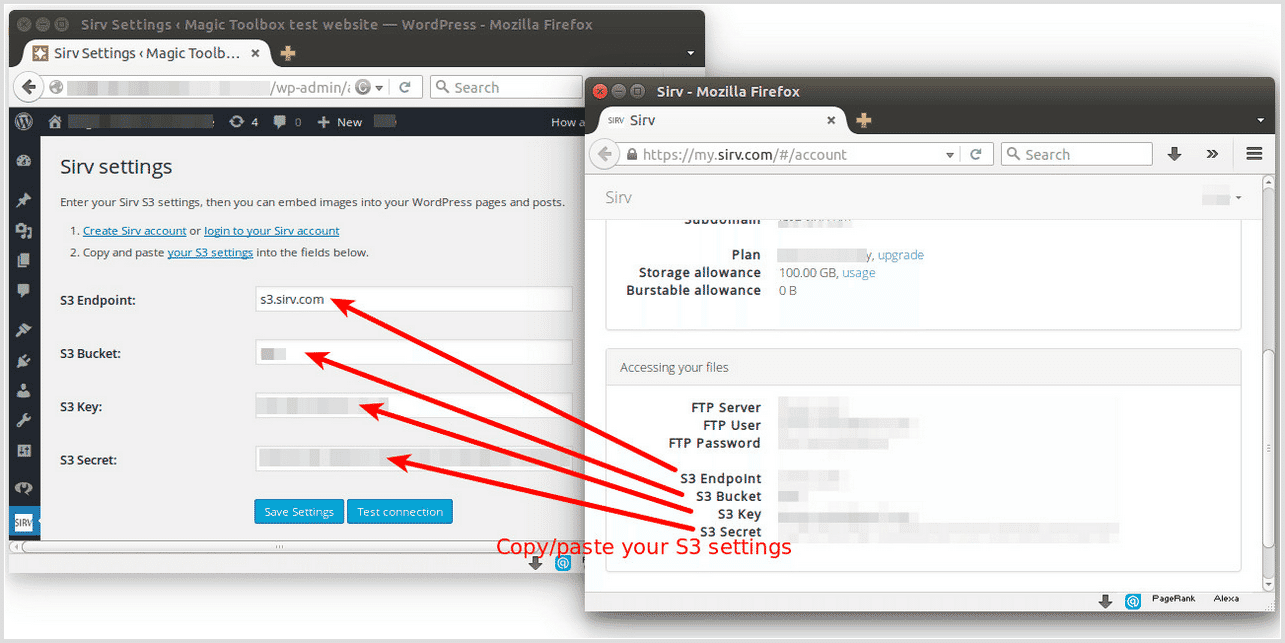
6. Enter the S3 connection details from your Sirv account. (If you don't already have a Sirv account, create an account here.)

Sirv is now installed!
Enable the CDN
Speed up your WordPress website by serving the most optimal image to each user. Sirv automatically converts images (preserving the originals), serving them in the most efficient dimensions and image format (WebP, JPEG, PNG or PNG). It'll apply compression and other optimizations to minimize file size. For hi-res screens, it'll serve retina images. Finally, it'll cache the images ready for rapid delivery across Sirv's fast global CDN from the nearest of 20 server locations.
Enable the Sirv WordPress image CDN to instantly accelerate your WordPress site:

All featured images, gallery images, WooCommerce and other plugin embedded images will be served by Sirv. Only theme images will continue to be served from your server. Not only will Sirv serve your images faster, it takes pressure off your own server so it can dedicate more resources to serving your other page files faster.
Add 360 degree spin to a page or post
Enjoy life-like 360 spins. Display spins on its own or as part of an image gallery.
1. Install Sirv plugin on your WordPress site.
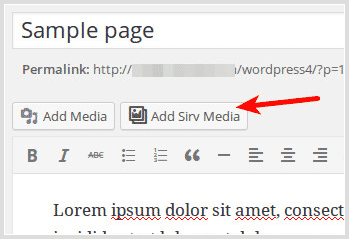
2. Click "Add Sirv Media" button in your page or post:

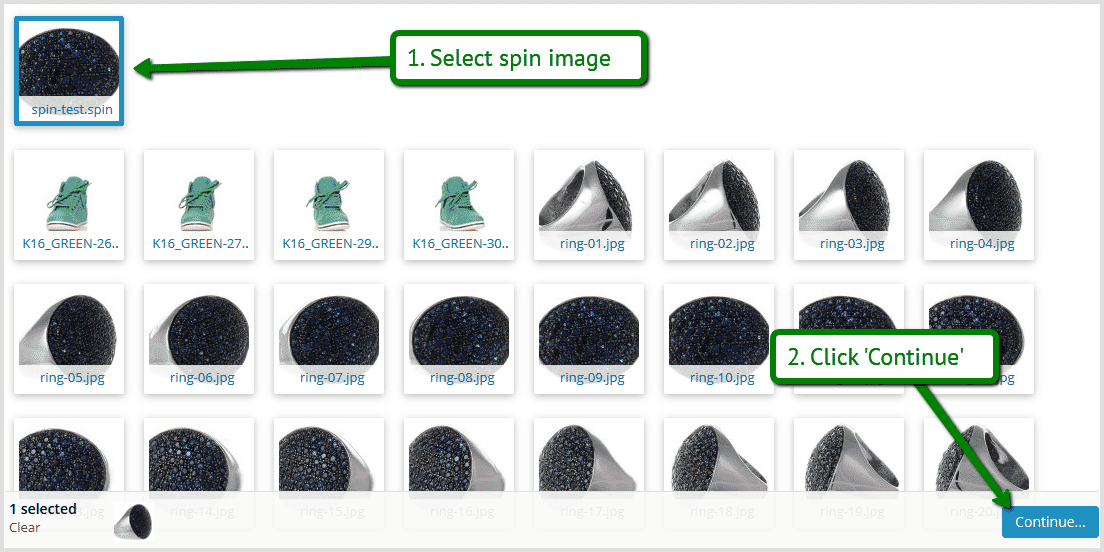
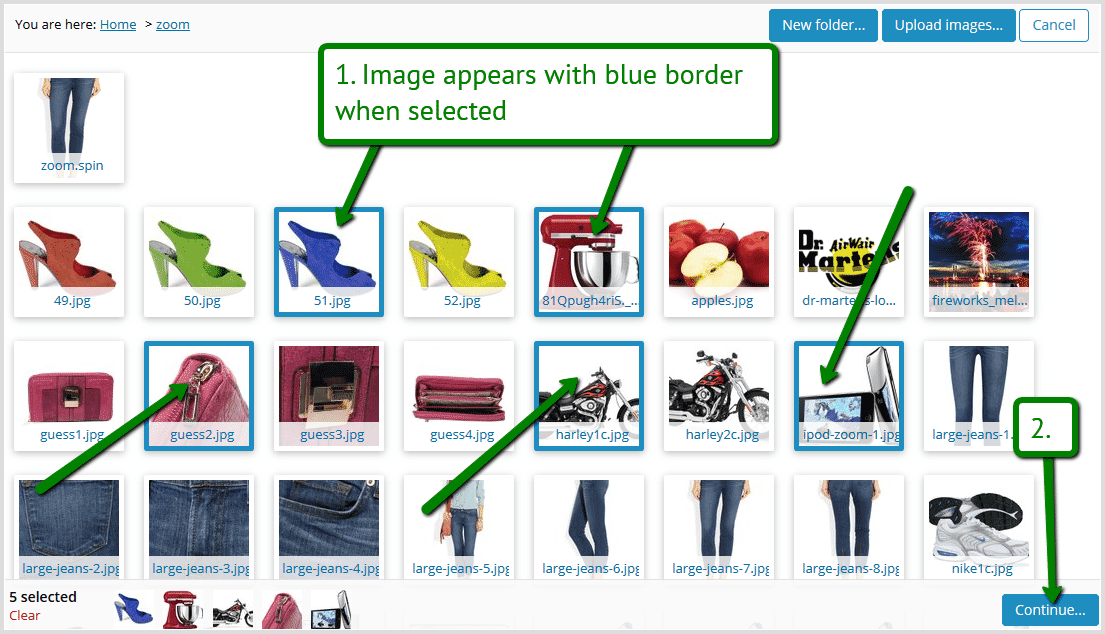
3. Select 360 spin image in your Sirv Library > Click "Continue":

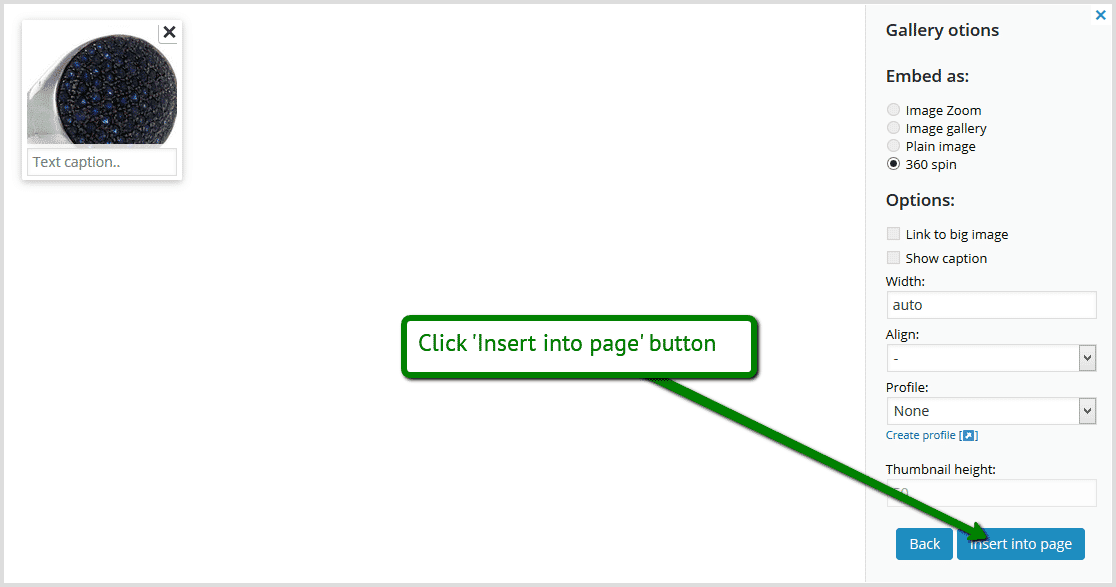
4. Click "Insert into page" button:

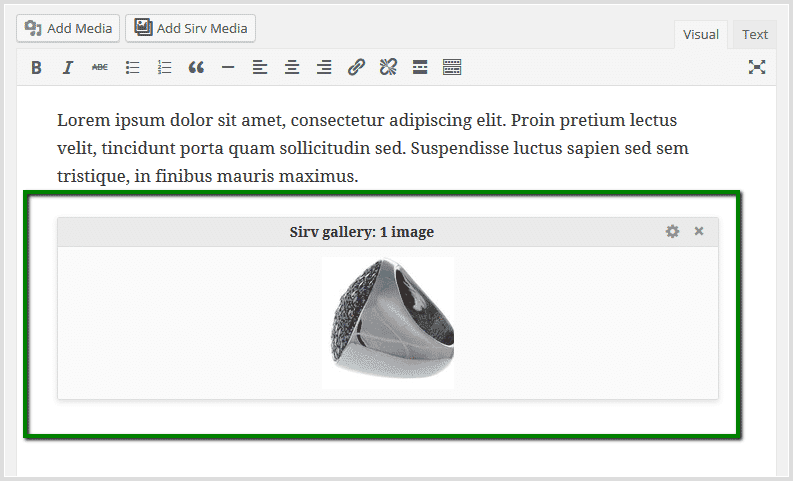
5. Spin image will appear in page/post as a gallery:

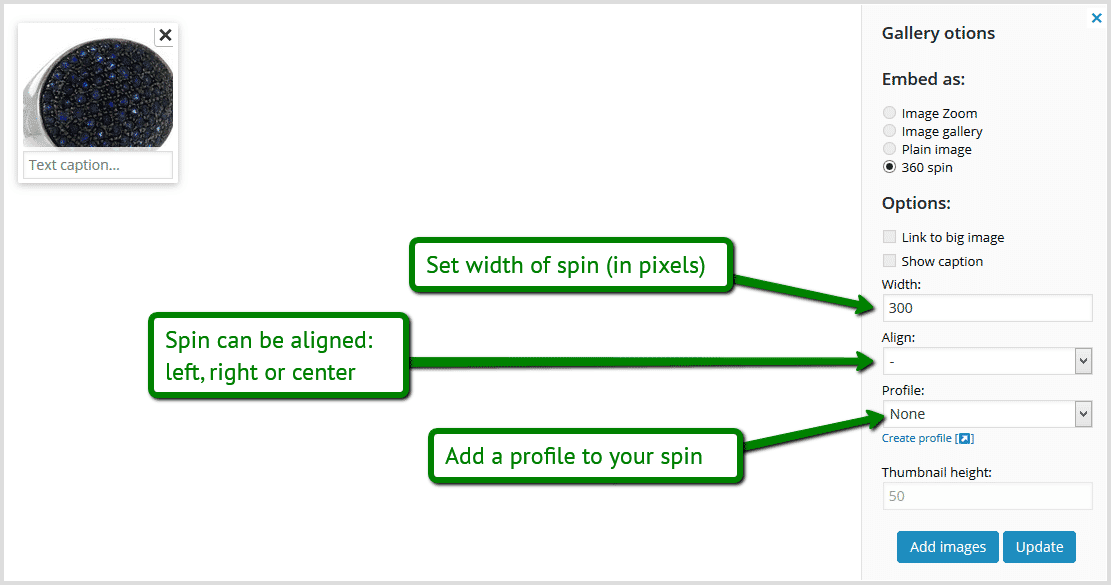
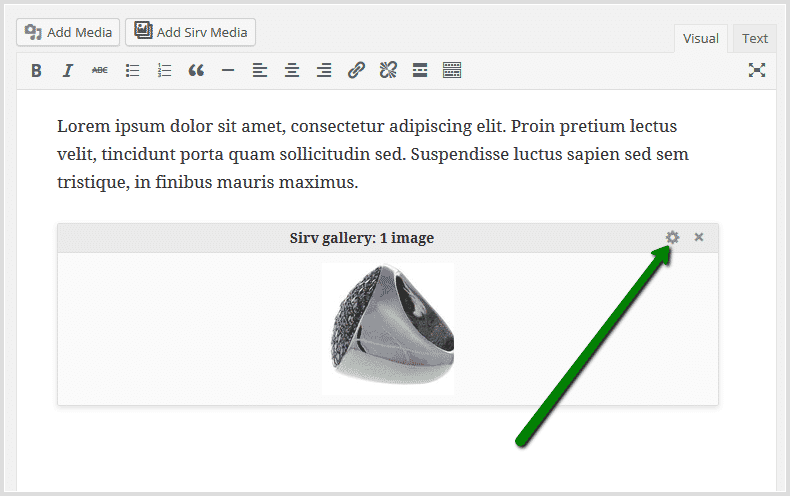
6. You can change the settings of the gallery:

7. You can also add additional images to your gallery. Click "Edit gallery" settings icon > Click "Add images" button > Select additional images > Click "Continue" button > Click "Update" button:

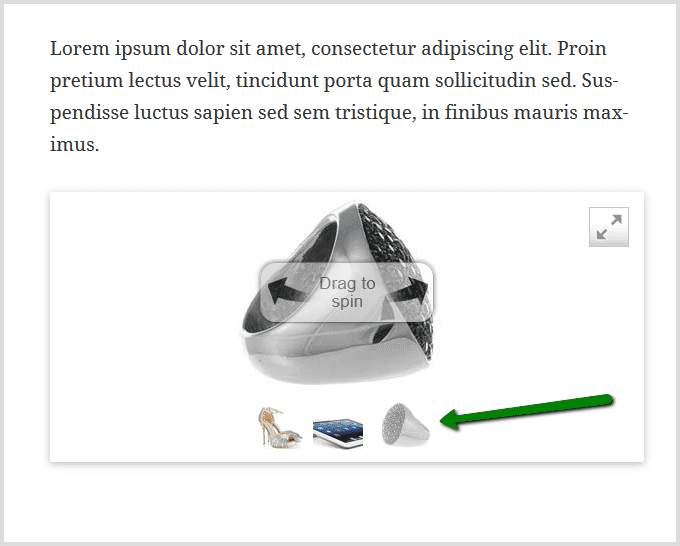
8. Your spin will display as a thumbnail in the gallery on your page/post:

Add zoomable images to page or post
Visitors love seeing close-up detail of any image. The larger your original images are, the deeper the zoom.
1. Install Sirv plugin on your WordPress site.
2. Click "Add Sirv Media" button in your page or post:

3. Select images to be zoomed > Click "Continue":

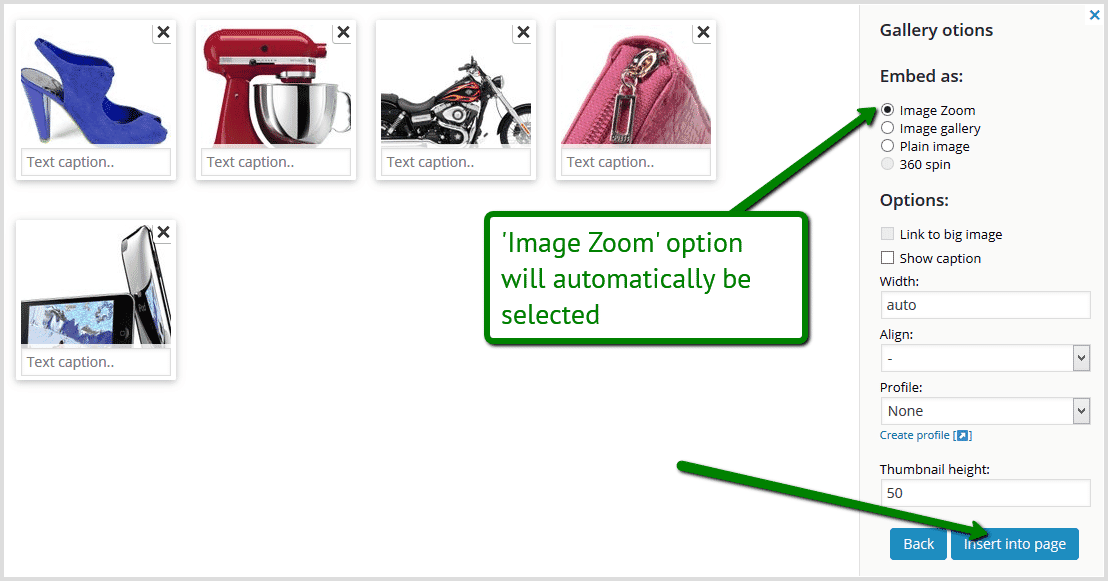
4. Embed as "Image Zoom" option will automatically be selected > Click "Insert into page" button:

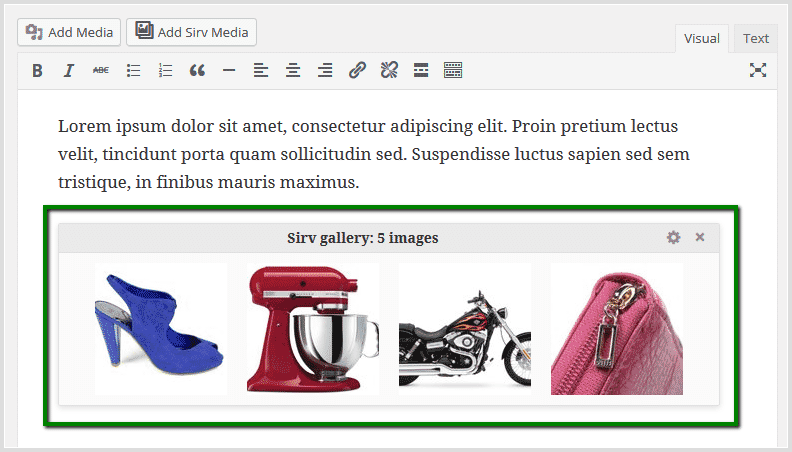
5. Zoomable images will appear in page/post as a gallery:

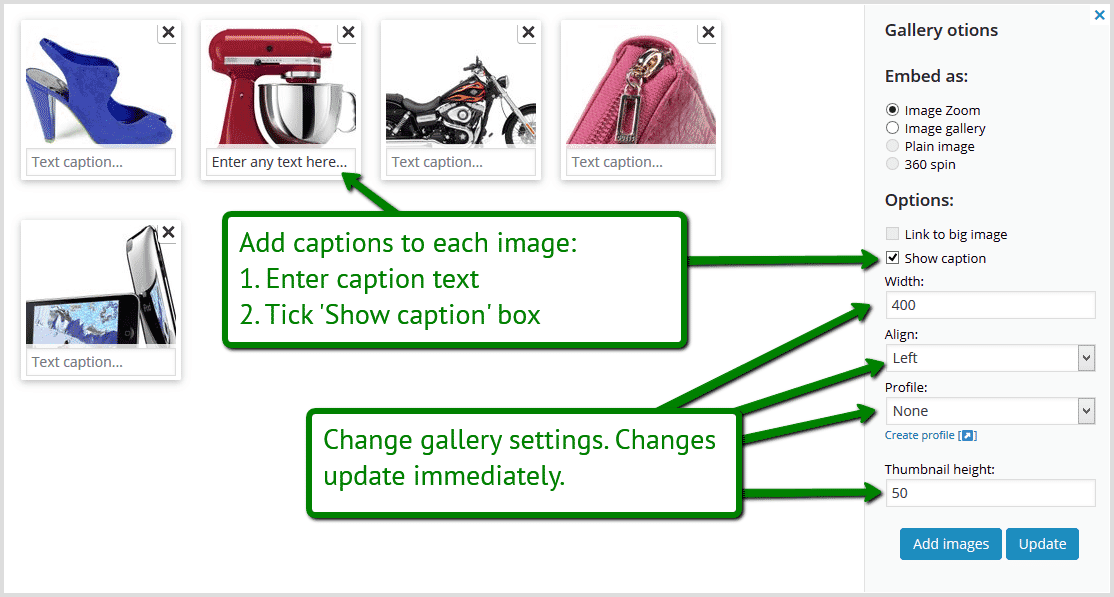
6. To update gallery settings click "Edit gallery" icon:
![]()
7. Captions can also be added to images:

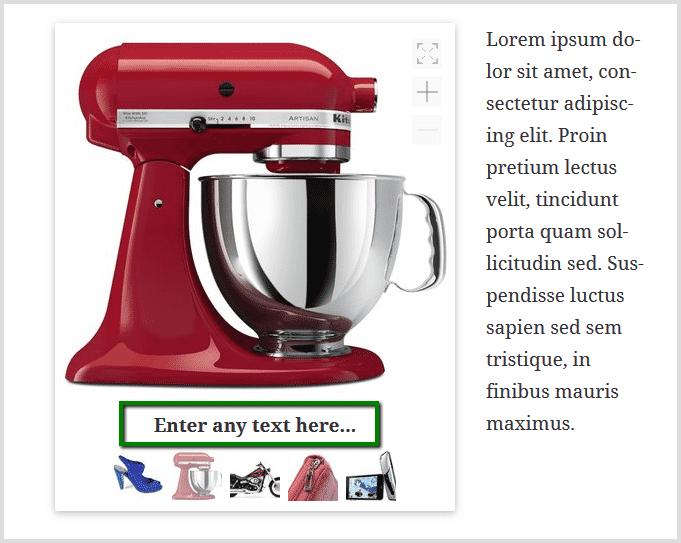
8. Caption text will appear under main image on page/post:

Add responsive images to page or post
A single image or a gallery of images can be added without the zoom effect. The image(s) will be completely responsive. Which means they will look perfect on any viewing device.
1. Install Sirv plugin on your WordPress site.
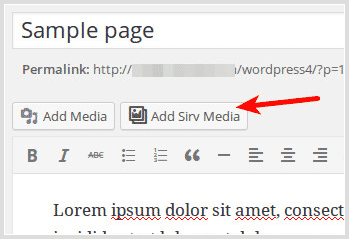
2. Click "Add Sirv Media" button in your page or post:

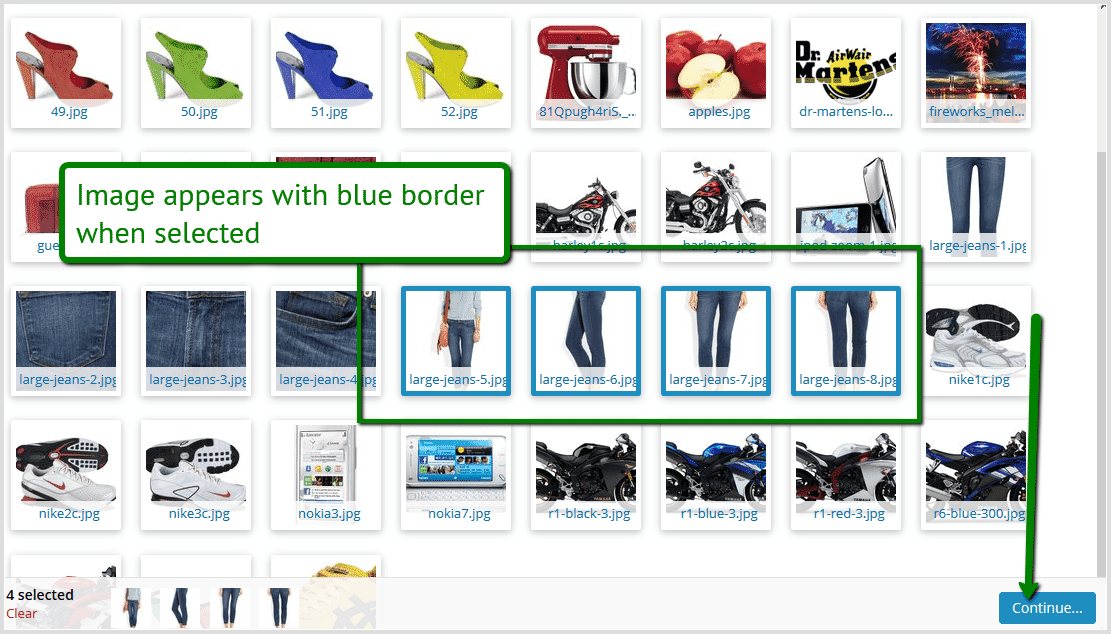
3. Select images you want to be responsive > Click "Continue":

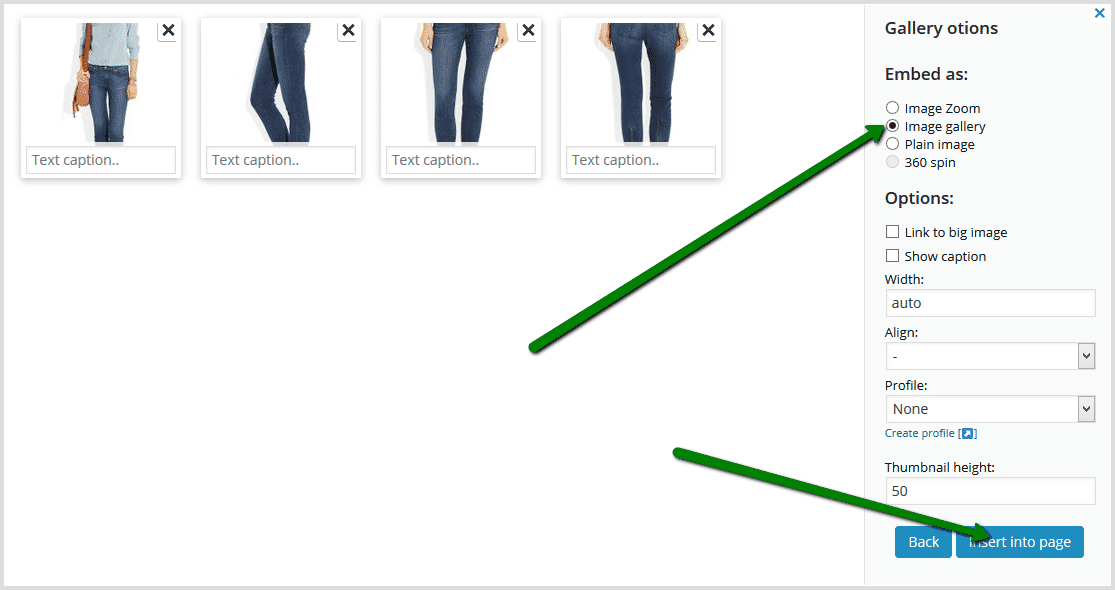
4. Select Embed as "Image Gallery" option > Click "Insert into page" button:

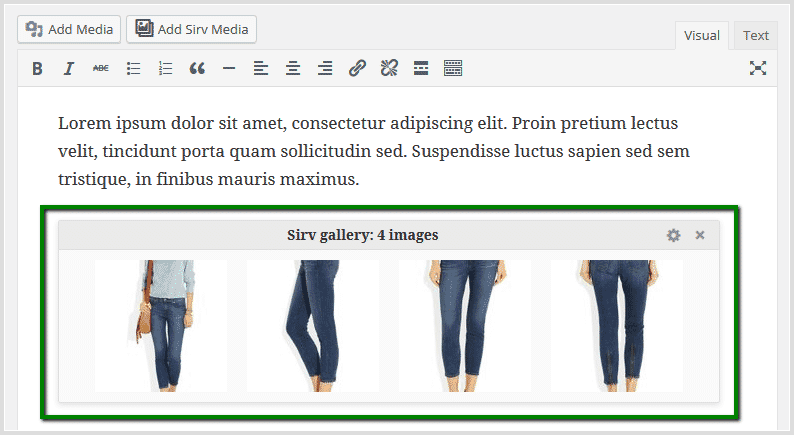
5. Responsive images will appear in page/post as a gallery:

6. You can update the gallery at any time to add/remove images; use captions or change gallery settings. Simply click "Edit gallery" icon:
![]()
Add a plain image to a page or post
As well as adding zoomable responsive images, you may wish to just add plain images. Perfect for listing articles.
1. Install Sirv plugin on your WordPress site.
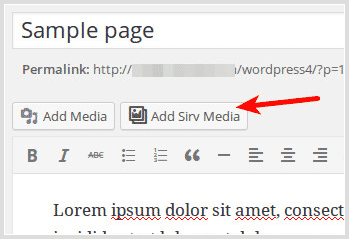
2. Click "Add Sirv Media" button in your page or post:

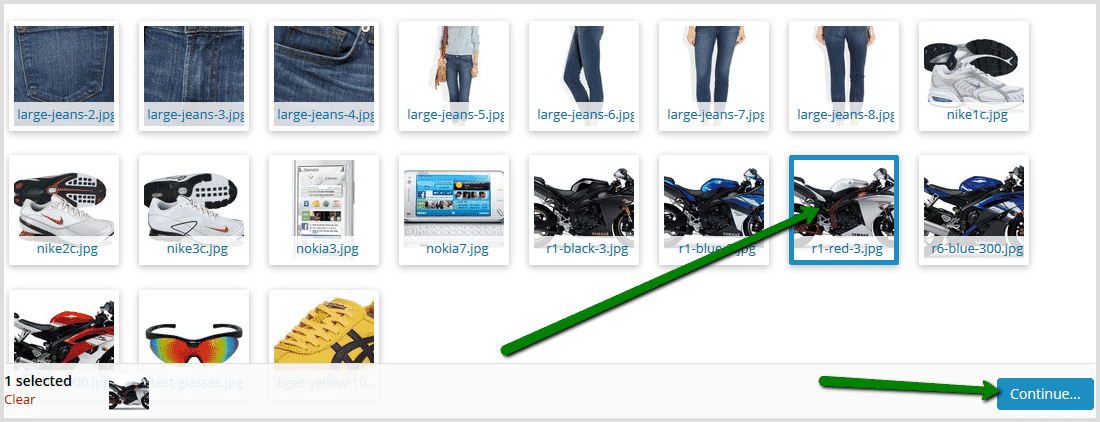
3. Select image from your Sirv Library > Click "Continue":

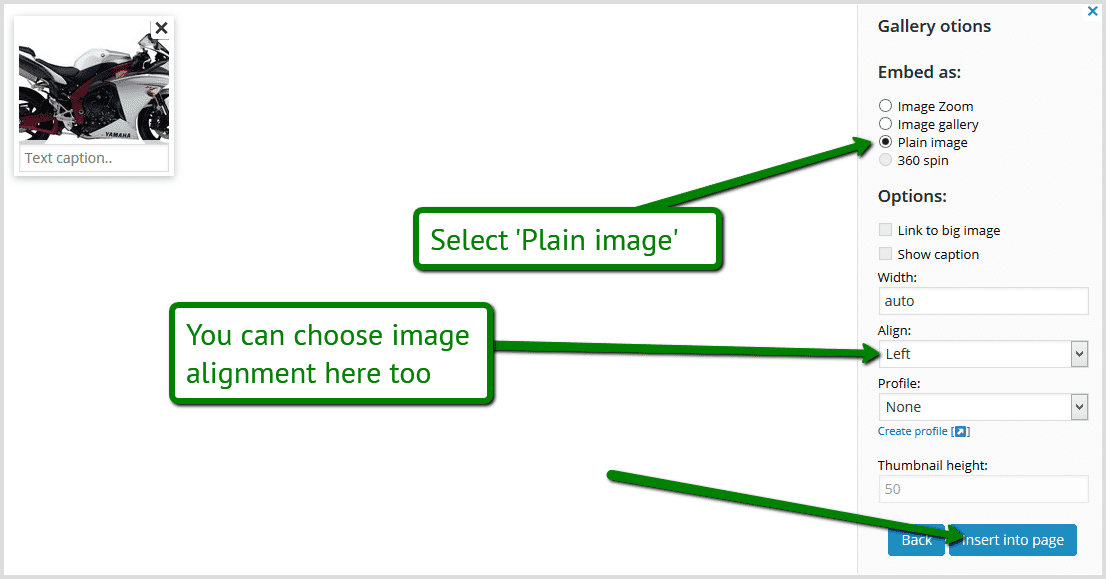
4. Select Embed as "Plain image" option > Click "Insert into page" button:

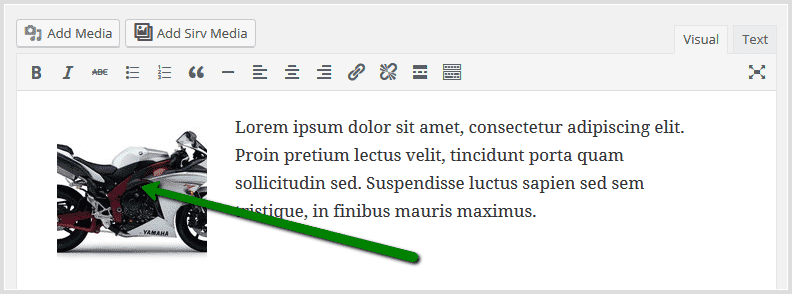
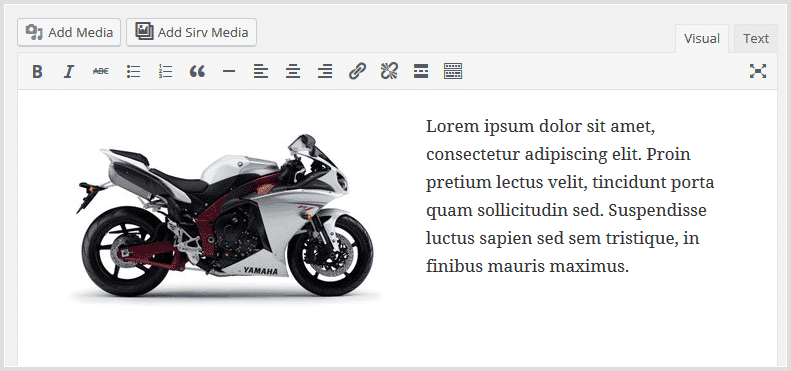
5. Plain image will appear in page/post as a thumbnail:

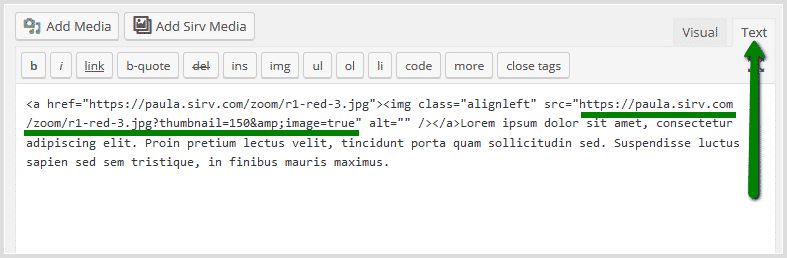
6. Click "Text" tab to view image code:

7. You can change the image size to any you desire. This example uses a percentage value. You can also use a pixel value. (For more information on dynamic imaging, visit the Scale section of our documentation.)
Change:
?thumbnail=150&image=true
To:
?w=35%
8. The plain image size has now increased to 35% of the original image size:

Uploading images
Upload images to Sirv either from your Sirv account or via your WordPress admin panel: "Sirv" > "Media Library":

Deleting images
Depending on your server settings, you may be limited to uploading 20 images at a time.
To delete images/folders from the Sirv Media Library, go to your Sirv account.
Network & domain
Your Sirv plugin settings page lets you select which network and domain serves your images:
- CDN - your CDN domain serves images from Sirv's content delivery network (CDN). Each user will receive files from the nearest of 20 worldwide datacentres.
- DIRECT - your direct domain serves images from Sirv's primary datacentre in Germany. It's very fast for European users but has longer latency than the CDN for users in the rest of the world.
- CUSTOM - you can personlize the CDN URL to serve images from your own domain name. Learn how.
Help from a Sirv expert
If you have any questions about how to use the Sirv for WordPress plugin, please contact our support team from your Sirv account.