Embed 360 spins in Squarespace

Sirv makes it easy to add 360-degree spins to your Squarespace website.
Step-by-step guide
Follow these instructions to show beautiful spinning products with a stunning fullscreen option.
1. Upload your spin images to your Sirv account. If you don't have an account yet, register here. Either upload images via the Sirv website or use FTP (Sirv FTP settings).
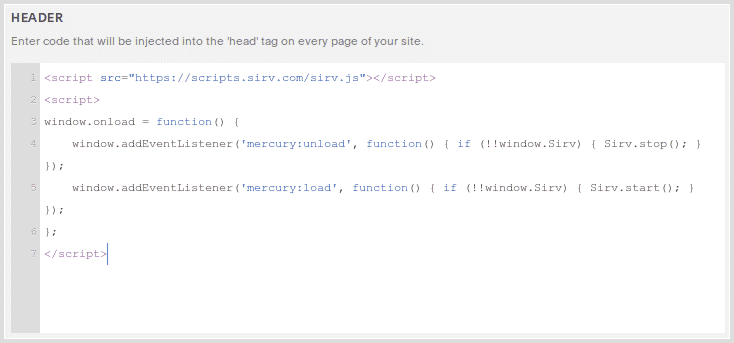
2. Copy the code below:
<script src="https://scripts.sirv.com/sirv.js"></script>
<script>
window.onload = function() {
window.addEventListener('mercury:unload', function() { if (!!window.Sirv) { Sirv.stop(); } });
window.addEventListener('mercury:load', function() { if (!!window.Sirv) { Sirv.start(); } });
};
</script>
3. Paste it into the header section of your site, by going to Settings > Advanced > Code Injection > Header:

4. Click "Save" at the bottom of the Code Injection section. Now you can embed spins on any page of your Squarespace website.
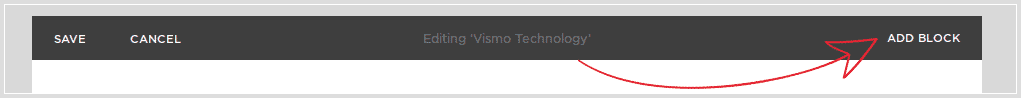
5. Go to the Squarespace page where you want to add the 360 spin and click "+" or "Add Block":

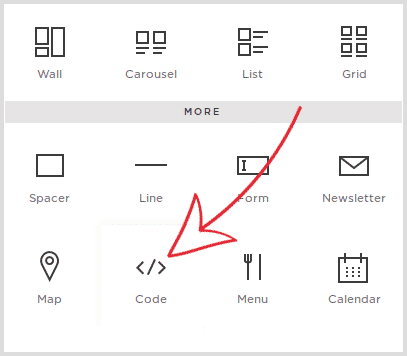
6. Click the "Code" option:

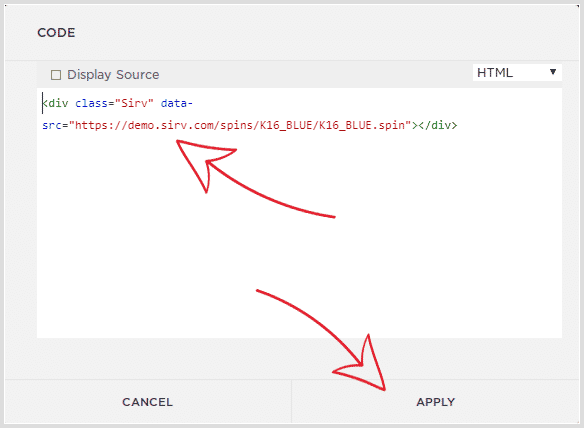
7. Copy the div code for the spin you wish to embed (shown under the spin in your Sirv account).

8. Paste it into the Code block and click "Apply":

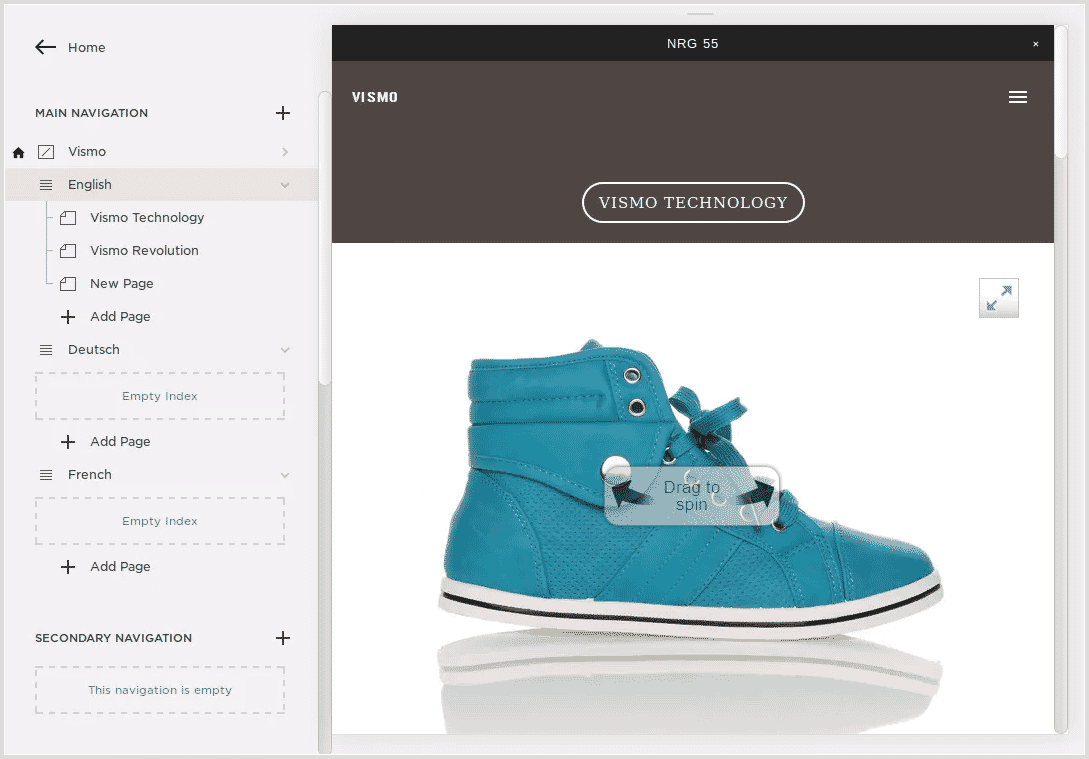
9. Preview to see your spin working:

To move the location of your spin, drag the code block anywhere else on your page.
Visit the Squarespace documentation page for more information about using the Code Block.
If you have questions about embedding 360-degree product spins in Squarespace web pages, get in touch via the contact form.
Video tutorial
Watch this guide to learn how simple it is to embed spins in Squarespace: